by Sazzad Rana | Jun 11, 2021 | Tips and Tricks
Add Different Share Buttons in Blogger: Search engine giant Google already give social sharing features in blogger but the icons are just simple. Now what’s we learn it’s the attractive and creative buttons from it you can social sharing analytics always...

by Sazzad Rana | Jun 10, 2021 | Tips and Tricks
What is Meta Tag and How Use it Blogger? We are use different meta tags in different blogs usually. Particularly we use it for SEO and meta tags is very essential for making good blog. Today I discuss How to Add Different Meta Tags in Your Blogger Blog. Firstly know...

by Sazzad Rana | May 13, 2021 | Tips and Tricks
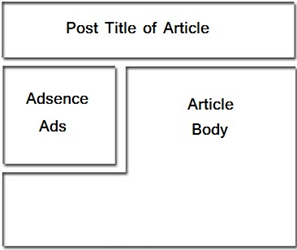
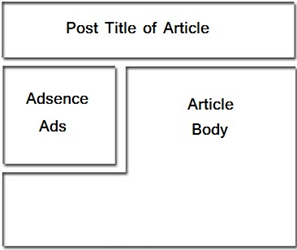
Why Put Adsense Ads Below Post Title in Blogger Nowadays Google Adsense is the easiest way to earning huge money. But if anyone wants to earn money from Google Adsense then need them hard work on it. On the other hand here I discuss How to Put Adsense Ads Below Post...

by Sazzad Rana | May 6, 2021 | Blogging
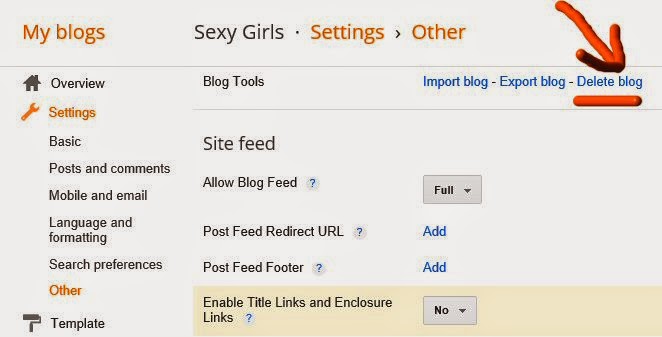
Who we are newbies start a blog then think firstly free blogger host. We can learn about blogging from this free blogger host. Google has many services for peoples, blogger.com is one of the best service for free blogging. From our Gmail account we can create 100...

by Sazzad Rana | May 4, 2021 | Tips and Tricks
What is Custom Robots Header Tags? Custom Robots Header Tags is very imporant in blogger blogs. Because how to index Google robots and whats page index Google robots that indicate from Custom Robots Header Tags. If you can correctly setup in option in blogger blog...